Display Your Instagram Posts in Your Jekyll Website
Fetching and Parsing RSS feeds with Zapier
It is very handy to have your Instagram posts listed in your website. Besides it’s flabbergasting as it creates the impression you publish massively and have you are an active publisher.
You can achive that by producing and inserting RSS feeds in your jekyll templates.
I achieved it by producing Instagram RSS feeds in two ways via rss.app or Zapier. I’ll show both methods.
Producing feeds via rss.app
This is the simplest way.
Make an account on rss.app.
There you can produce a feed. Check My Feeds > Create a New Feed > Instagram Feed.
You can select Facebook, Twitter or other service available.
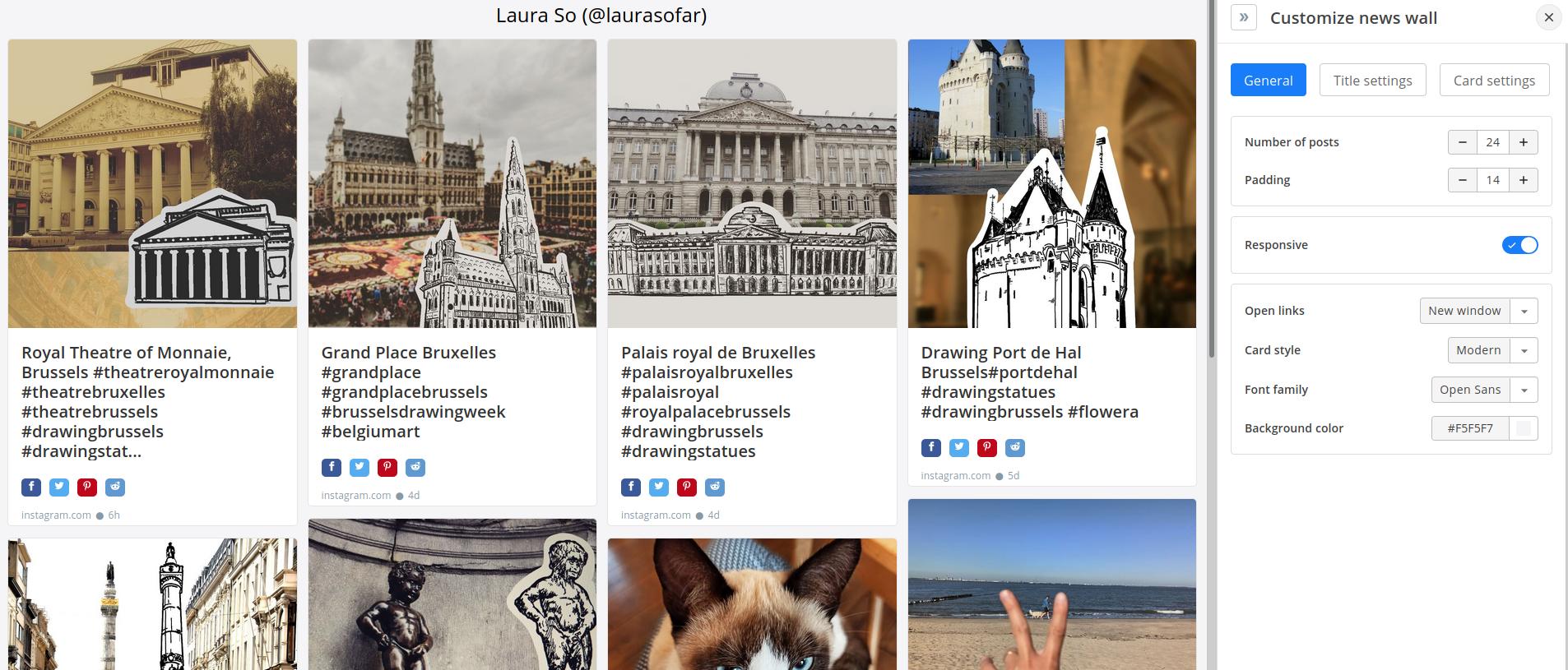
Once produce you configured the widget and select copy the feed:

Now you can parse the RSS feed fields in your Jekyll site via a small javascript or use a ready made wall (widget).
Now paste this widget in your page or template.
<rssapp-wall id="17FpmtB9utyyxqqu"></rssapp-wall>
<script src="https://widget.rss.app/v1/wall.js" type="text/javascript" async></script>
Update: this service costs money and is suspended after 1 month trial. There might be other similar like the one presented below.
Producing feeds via Zapier
Make an account in Zapier. Zapier allows end users to integrate the web applications (Gmail, chat, Facebook, Instagram, Pinterest, Instagram and many more) they use. The connectors are called zaps.
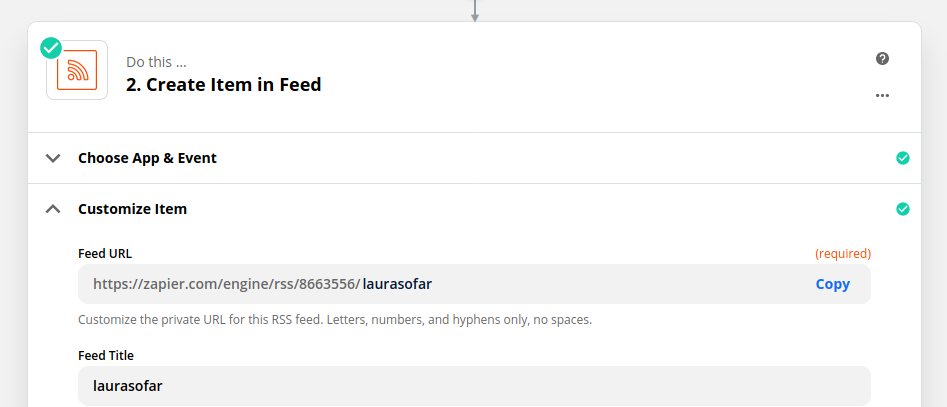
You need your Zapier feed URL.
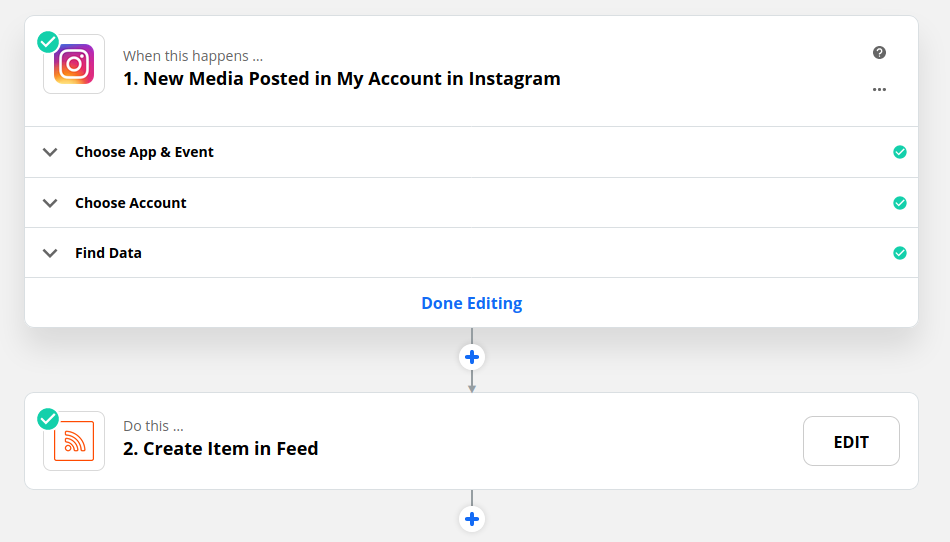
Create a zap:

Set the following fields (use the autocompleter):
Feed Title: {username}
Max Records: 10
Item Title: Caption: {Caption}
Source URL: {Permalink}
Content: Tags:
Media URL: {Media URL}
Media MIME Type: (image/jpeg}
Pubdate: {Timestamp}
Paste in the file instagram.html in the ‘_includes’ directory of your project
<style>
#instafeed {overflow: auto; margin-left: -1%;}
#instafeed a {float: left; display: block; margin: 0 0 1% 1%; width: 19%; padding-bottom: 19%; position: relative;}
#instafeed a img {width: 100%; height: 100%; object-fit: cover; position: absolute;}
</style>
<p id="instafeed"></p>
<script src="/js/jquery.min.js"></script>
<script type="text/javascript">
$.get('{{ include.feedUrl }}', function (data) {
$(data).find("item").each(function () { // or "item" or whatever suits your feed
var el = $(this);
var title = el.find("title").text();
var link = el.find("link").text();
var image = el.find("enclosure").attr('url');
var description = el.find("description").text();
$('#instafeed').append('<a href="'+encodeURI(link)+'" target="_blank" title="'+title.replace('Caption: ','')+'"><img src="'+encodeURI(image)+'" alt="'+title.replace('Caption: ','')+'" /></a>');
});
});
</script>
Add the following line to your layout on the place where you want your instagram pictures to appear:

{% include instagram.html feedUrl="your-feed-here" %}
Refresh the page. Et voilà!
