Facebook's Open Graph Protocol and Twitter Cards
The Open Graph protocol enables developers to integrate their pages into Facebook’s global mapping/tracking tool Social Graph.
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.

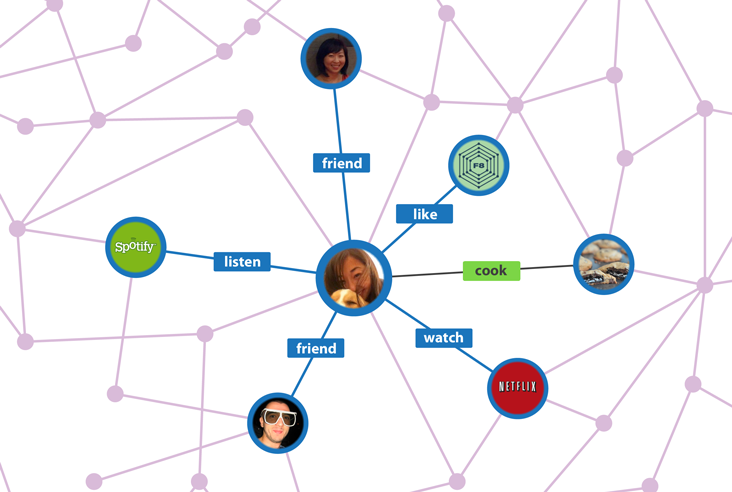
Open Graph Stories. How it works
The great difference between the Facebook’s Open Graph and its past API extension for third parties is that, as Facebook announced, it now will “include arbitrary actions and objects created by third party apps and enabling these apps to integrate deeply with the Facebook experience.”
To turn your web pages into graph objects, you need to add basic metadata to your page. It’s based on the initial version of the protocol on RDFa which means that you’ll place additional tags in the <head> of your web page. The four required properties for every page are:
og:title - The title of your object as it should appear within the graph, e.g., "The Rock".
og:type - The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.
og:image - An image URL which should represent your object within the graph.
og:url - The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "http://www.imdb.com/title/tt0117500/".

A preview on social media is governed by various meta tags. In particular, OG properties are used by Social Media sites to generate a preview:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta property="og:title" content="Example title of article">
<meta property="og:site_name" content="example.com website">
<meta property="og:type" content="article">
<meta property="og:url" content="http://example.com/example-title-of-article">
<meta property="og:image" content="http://example.com/article_thumbnail.jpg">
<meta property="og:image" content="http://example.com/website_logo.png">
<meta property="og:description" content="This example article is an example of OpenGraph protocol.">
There are other optional data:
og:audio - A URL to an audio file to accompany this object.
og:description - A one to two sentence description of your object.
og:determiner - The word that appears before this object’s title in a sentence. An enum of (a, an, the, “”, auto). If auto is chosen, the consumer of your data should chose between “a” or “an”. Default is “” (blank).
og:locale - The locale these tags are marked up in. Of the format language_TERRITORY. Default is en_US.
og:locale:alternate - An array of other locales this page is available in.
og:site_name - If your object is part of a larger web site, the name which should be displayed for the overall site. e.g., “IMDb”.
og:video - A URL to a video file that complements this object.
Open Graph stories have four basic elements:
Actor - The person who posts the story App - Every story includes attribution to the app that created it Action - Activity the actor performs Object - The thing the actor interacts with
Stories are composed of actions and objects; Facebook has defined a set of common actions and objects, but you may create your own custom actions and objects.
For Jekyll just add similar lines in your partial, probably _includes/head.html.
<meta name="keywords" content="design, development, web, jazio, javascript, belgium, art">
<meta property="og:title" content="JAZIO. Art of Technology and viceversa." />
<meta property="og:description" content="A journey from art to technology and back again." />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://jazio.eu/" />
<meta property="og:site_name" content="jazio." />
<meta property="og:image" content="" />
<meta property="og:image:width" content="1280" />
<meta property="og:image:height" content="800" />
<meta property="og:image:type" content="image/png" />
<meta property="og:locale" content="en_US">
Tools
Useful tool from Facebook to see what info their crawler extracts from a URL. (Needs Facebook login.)
Twitter also has a validator tool to debug for sharing on Twitter here (also needs login).
Similar structures
<meta itemprop="name" content="JAZIO. Art of Technology and viceversa.">
<meta itemprop="description" content="A journey from art to technology and back again.">
<meta itemprop="image" content="">
Twitter cards
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="https://jazio.eu/">
<meta name="twitter:site" content="@jazio">
<meta name="twitter:creator" content="@jazio">
<meta name="twitter:title" content="JAZIO. Art of Technology and viceversa.">
<meta name="twitter:description" content="A journey from art to technology and back again.">
<meta name="twitter:image:src" content="">
Go to [Twitter’s Card Validator]: (https://cards-dev.twitter.com/validator) Enter in the URL you want to check, and click Preview card Use Twitter’s card validation tool to check you have implemented Twitter Cards correctly
